タップ アニメーション Css

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode
タップ アニメーション Css のギャラリー

Webサイトにアニメーションを実装する3つの選択肢 Sitest サイテスト ブログ

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Cssだけで実装できるボタンアニメーション マテリアルデザイン用

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

今風のローディングアニメーション ローディングエフェクト の考え方とサンプル例 ツーブロッカ

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

コピペで簡単実装 押したくなるボタンエフェクト用htmlスニペット44個まとめ Photoshopvip

年中期のwebアニメーション実装の全容俯瞰 Qiita

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Q Tbn 3aand9gcqri60na3o Pe7kztnfes Pkm H25gyyrhska Usqp Cau

便利だけど忘れそうなcssプロパティ ブログ Blog 佐藤純平 Jumpei Sato

アニメーションあすたまいず あすたまいず

Js スマホ用のハンバーガーメニューをjqueryとcssで作成する方法

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts

Css アニメーションで動く見出しをcssで作ってみる M S Blog

Cssアニメーション Transition編 01wave のブログ

Vue Jsのトランジションとcssで作るアニメーションの基本をサンプルでわかりやすく解説 By Arock Nyle Engineering Blog Medium

マウスオーバーエフェクト 動くcssのためのメモ

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Cssだけで作るハンバーガメニュー ゆんつてっく

Css 画像をフィルターするアニメーション 使えるuiサンプルギャラリー Kipure

Anime Js入門 軽量で 美しいアニメーションjavascriptライブラリの使い方 Ux Bear ゆえっくま

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js のご紹介 Webデザイン参考記事まとめアプデ

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

簡単にwebサイトにアニメーションを追加できる Jqueryとは

Cssのみでお洒落なアニメーション付きのモーダルウィンドウを作ってみた Kuzlog

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Q Tbn 3aand9gcrvk6oleuzvgzqj8 Lpbklo0z0 Y2dh3sggwg Usqp Cau

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Css Cssだけで作るアコーディオンメニュー Webdesignday

保存版 クリック率を上げる アフィリエイトリンクのボタン化デザイン6選

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

コインのようにくるくる回転するフリップアニメーションを作ってみよう いろんな動きを作ってみようシリーズ 株式会社lig

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

Cssとjsでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

Q Tbn 3aand9gcskm8xzpdvvc2t3 Atdz9r15ketbnxklzddga Usqp Cau

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス Html5 Css3の小技集など Naver まとめ

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

しらか 前からやりたかったローディング画面をcssアニメーションにするのができてとてもうれしい 自作ゲームの話 アップデート自体はまだ先

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Cssだけでmousemoveイベント実装 Cssマジックの世界

Webデザイン Css レスポンシブでハンバーガー リストをつくる Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp

使える Cssアニメーション 選 Sonicmoov Lab

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画

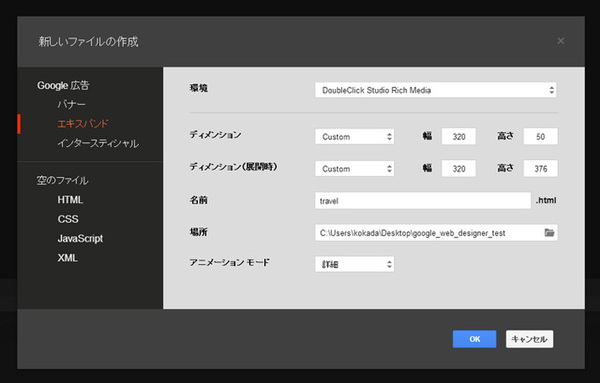
Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

Css3で触るとふわっと変化するボタン

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Cssマーカー線 蛍光ペン風 の解説 42色のサンプル付き カゲサイ
Q Az Net Rain Drop Js

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Cssボタンを演出する155個のhoverエフェクトまとめ

Flash Unity デレステの星エフェクトっぽいものを作る スプライトアニメーション Part1 Unityをダラダラ勉強する

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Css スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Css 画像や文字列をズームインするサンプル ヨウスケのなるほどブログ

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト

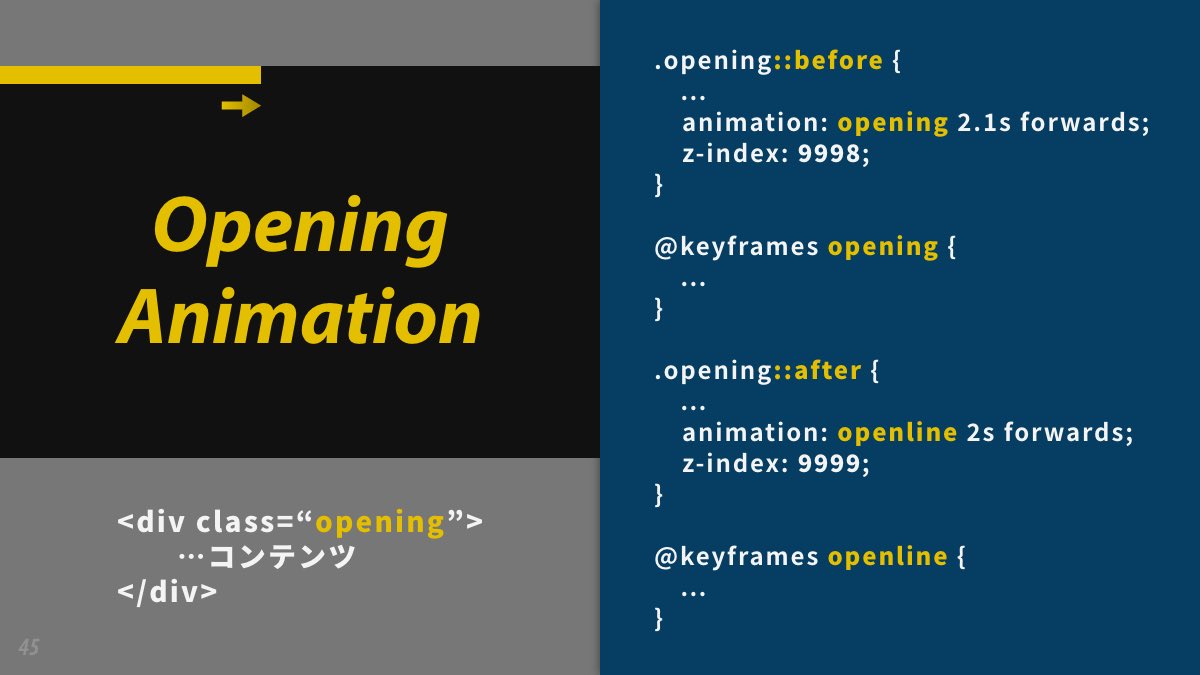
小林 Webクリエイター Cssでのローディングアニメーションは擬似要素で実装できる デモ T Co Scbgcfc4cj コンテンツを隠す背景 画面上部で動く線 一番上の階層へ アニメーション後の非表示処理 ラインで進捗状況を表現できます 他の

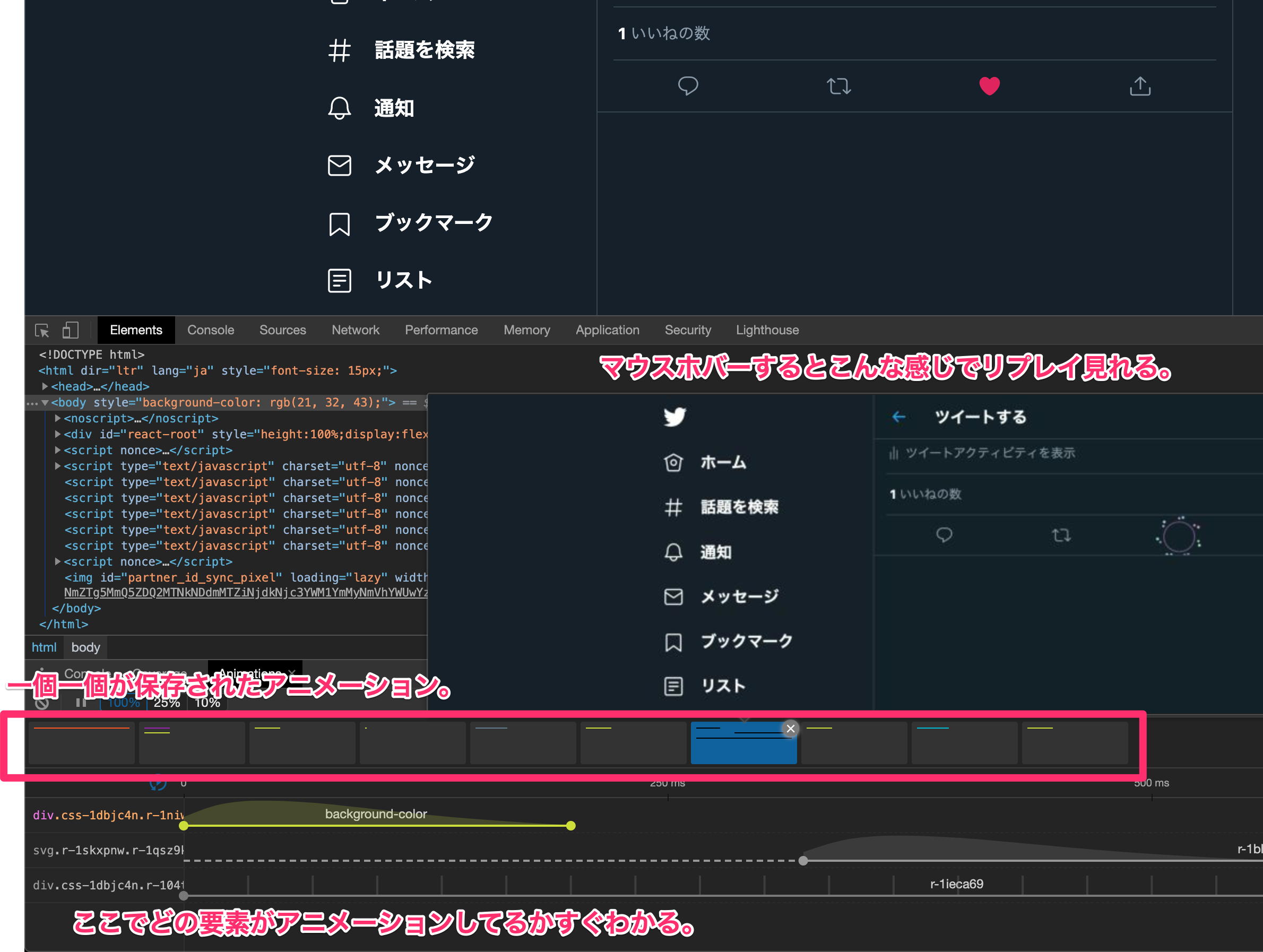
Twitterのハートボタンのアニメーションを再現する方法 Fontawesomeアイコンでの実装も収録 ゆうやの雑記ブログ

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

コピペで使うマウスオーバー時のhover Cssエフェクト28選 Sonicmoov Lab

コピペだけでcssアニメーション Ecサイトでそのまま使えるスライダーマテリアルデザイン3選 マテリアルデザイン Css アニメーション スライダー

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld

Ascii Jp コンポーネントを使ったインタラクティブバナーの制作

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Vueとcssとtypescriptでシューティングゲーム ネコメザシアタック を作ったのでソースと解説 Qiita

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

コピペで実現 思わず押したくなるcssボタンエフェクト42個まとめ Photoshopvip

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる
%2C445%2C286%2C400%2C400%2Carial%2C12%2C4%2C0%2C0%2C5_SCLZZZZZZZ_.jpg)
Css3デザインブック 仕事で絶対に使うプロのテクニック Mdn編集部 本 通販 Amazon



